文章主要参考这位大佬的博客:https://www.sunjianbo.com/gridea-auto-excerpt/
只做了一些小改动。
Gridea的部分主题并不带有自动摘要功能,如果需要摘要得先在文章中手动插入标记.否则首页就是光溜溜的一片标题,看起来很不舒服。
而且像我这样直接从CSDN迁移很多文章过来的也不可能挨篇文章去加标记,所以动手修改主题以达到首页自动显示摘要的目的。
本文以Gridea自带主题<Paper1.0.0>为例,讲述如何通过js代码修改添加自定义配置并完成自动摘要功能,修改方法大同小异,其他主题也可以参考。
1.增加自定义配置
编辑文件
%Gridea%\themes\paper\config.json,
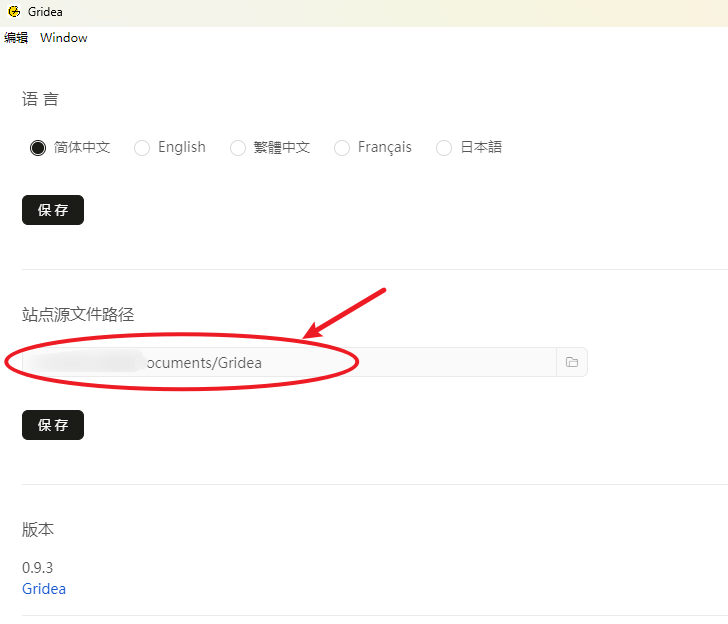
%Gridea%就是Gridea设置中的站点源文件路径。
(注意,这里是指本地文件,而非服务器端的文件)
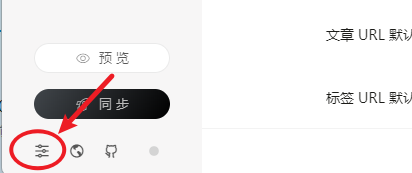
站点源文件路径在Gridea客户端左下角设置选项里查


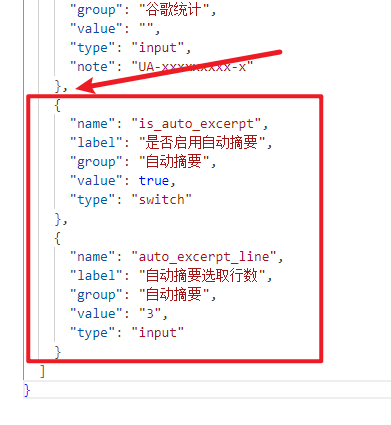
在合适的位置(个人认为在末尾比较合适)上添加以下代码:
{
"name": "is_auto_excerpt",
"label": "是否启用自动摘要",
"group": "自动摘要",
"value": true,
"type": "switch"
},
{
"name": "auto_excerpt_line",
"label": "自动摘要选取行数",
"group": "自动摘要",
"value": "3",
"type": "input"
}
如图

这样就完成了主题的页面设置功能,自动摘要选取的行数可以自定义
效果图:

2.在post-list模块中编写自动摘要功能
编辑文件
%Gridea%\themes\paper\templates\_blocks\post-list.ejs
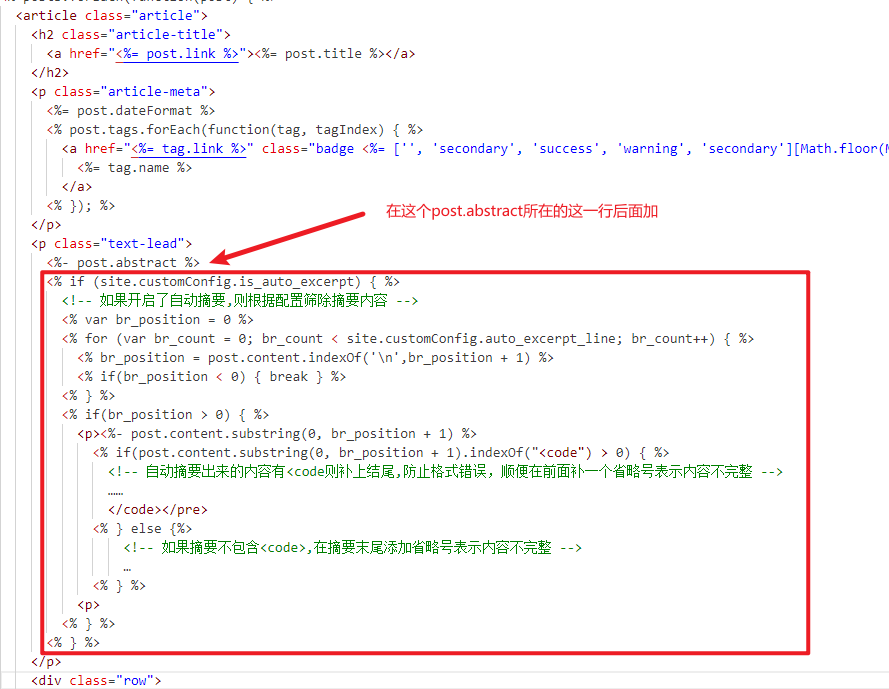
在如图所示位置添加代码(缩进请参考图片,尽量保持一致):
<% if (site.customConfig.is_auto_excerpt) { %>
<!-- 如果开启了自动摘要,则根据配置筛除摘要内容 -->
<% var br_position = 0 %>
<% for (var br_count = 0; br_count < site.customConfig.auto_excerpt_line; br_count++) { %>
<% br_position = post.content.indexOf('\n',br_position + 1) %>
<% if(br_position < 0) { break } %>
<% } %>
<% if(br_position > 0) { %>
<p><%- post.content.substring(0, br_position + 1) %>
<% if(post.content.substring(0, br_position + 1).indexOf("<code") > 0) { %>
<!-- 自动摘要出来的内容有<code则补上结尾,防止格式错误,顺便在前面补一个省略号表示内容不完整 -->
……
</code></pre>
<% } else {%>
<!-- 如果摘要不包含<code>,在摘要末尾添加省略号表示内容不完整 -->
…
<% } %>
<p>
<% } %>
<% } %>

因为paper模板自带效果不错的more链接,我就没加任何判断了。直接用的它自带的那个。
3.保存重启Gridea预览查看效果